アニメーションパネルを開く
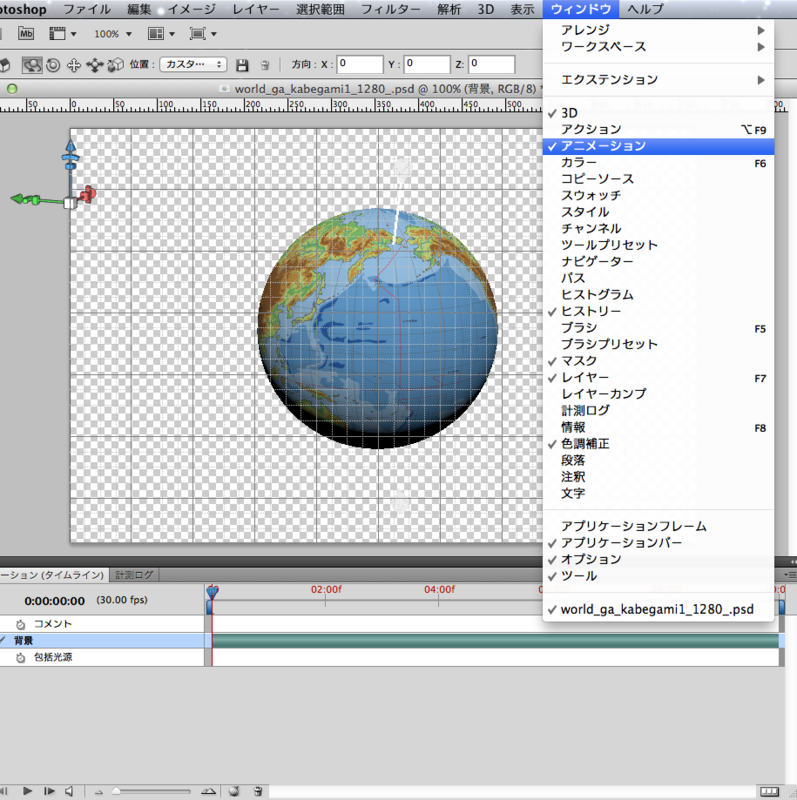
まずは地球儀を自転させるために「アニメーション」パネルを表示します。
すると次のようなパネルがでてきます。

これはタイムラインアニメーションと呼ばれるものです。After EffectやPremiereでも使われているもので、カメラや照明の位置を変えれたりと、3Dアニメーションコンテンツを作成するのにとても便利な機能です。これまでPhotoshopにもフレームアニメーション機能はありましたが、これだとカメラや照明の位置を変えることができません。
それぞれのパネルの説明を詳しくしたいところですが、今回は地球儀を自転させた
動画を作ることが目的なので説明はやめます。
アニメーションパネルを操作する
では、早速地球儀を回す設定をしてみます。
今回は10秒かけて地球儀を日本から開始して一周させて終了させます。
レイヤー名(今回は背景という名前)をクリックすると下にツリー上にいろいろ出てきます。
その中の「3Dオブジェクトの位置」というレイヤープロパティを選びます。

レイヤープロパティの「3Dオブジェクトの位置」の横にストップウォッチのようなマークがあるのでこれを押すとそこのレイヤーの効果が有効になります。
0秒、10秒の位置に合わせて◀♦▶の♦を押してください。
♦がついているところに次の設定をしていきます。
0秒のとき X:0 Y:0 Z:−30
(日本を開始位置にするため−30としています。)

10秒のとき X:0 Y:0 Z:330
(回転は360で一周するので終了座標が330。)