Photoshopでできるシネマグラフの作り方
2年ほど前に話題にあがっていたシネマグラフですが、最近また
話題になってきました。
スマートフォンなどのアプリでも簡単に作れるようになってきましたが
あえてPhotoshopでの作り方を説明したいと思います。
シネマグラフの作り方手順
- 動画を読み込む
- 動画の1コマを切り出して画像とする
- 動画の上にレイヤーとして切り出した画像を置く
- 画像の一部をマスクで透過させる
- アニメーションGIFで書き出す
といった手順となります。
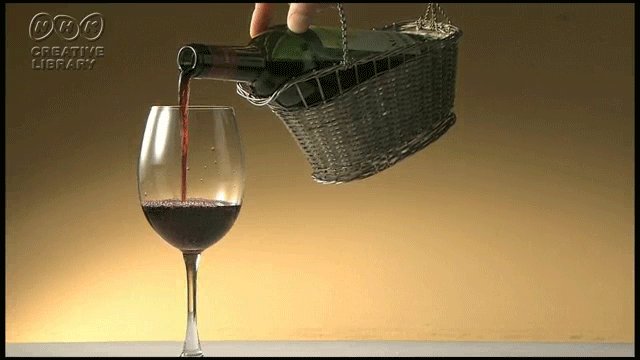
今回使用した動画は、こちらのNHKクリエイティブライブラリから拝借しました。
2 動画の1コマを切り出して画像とする
動画のタイムラインのバーを動かして、好きなところで止めてください。
その動画の1コマを「ALT+A」を押して全画面選択をして「Ctrl+C」で
コピーをしてください。

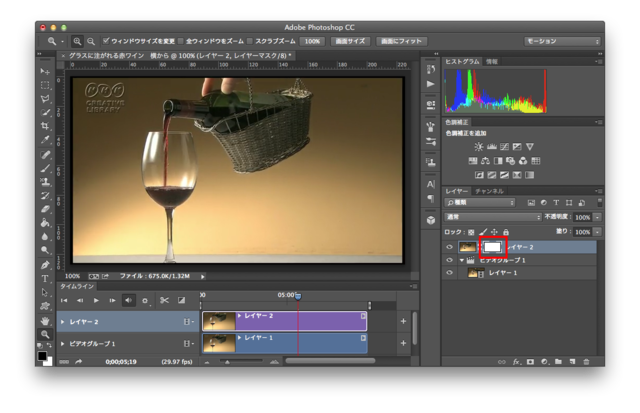
するとタイムライン上ではこんな感じに動画の後に配置されます。
3 動画の上にレイヤーとして切り出した画像を置く
このままだと動画が再生された後に静止画が表示される状態です。
ですので静止画レイヤーを動画の上に移動してあげましょう
そして動画の長尺はタイムライン上のレイヤーの両端をマウスで短くして
調整をしてください。
4 画像の一部をマスクで透過させる
動かしたいところのみマスクを黒で塗りつぶします。
今回はこんな感じに透過されます。

シネマグラフの仕組みとしては、このように、静止画の一部が透過しており
下のレイヤーの動画が表示されているのです。
ちなみに、このままだと一度だけ再生されたら終了してしまうので
タイムラインの右上にある▼=を押してループ再生にチェックを入れてください。

こうすることで動画が何回も再生されます。
5 アニメーションGIFで書き出す
最後に出力です。
赤枠で囲まれている部分を設定して保存を押してください。
ちなみに
シネマグラフを作成するのはそんなに難しくはないのですが、
それに適した動画を作成するのがとても苦労します。
新しい写真の表現方法の1つなのでいろいろ試してみたいと思います。
こんな感じの作品もあるので参考にしてみてください。
ぼやき
あともう少しでプレゼントキャンペーンのフラグが立ちますのでどうぞ
お楽しみにしていてください。